Anyone struggle with editing larger chunks of text in Shortcuts? Perhaps this may be of interest?
Background
Over on the Drafts forum there was a tangential question recently about using Drafts as an editor for long text mid-Shortcuts custom shortcut. Unfortunately that didn’t quite fit with the functionality and purpose of the app. There’s certainly possibilities where a kludge could be applied to work around it, but it wasn’t ideal. I wondered if I could come up with an alternative and here’s what I came up with.
The Underling Issue
Shortcuts just doesn’t really lend itself to text editing. You can load some content into the Ask for Input field, but you don’t get a lot of space to work with.
The original poster was trying to work with an XML file. Hardly the best place to be editing something like that.
My Solution
I decided to try my hand with a bit of Javascript in Scriptable to see if I could produce something. The basic premise was to use an x-callback URL call to run Scriptable’s web view and create a web page the user could interact with. The page would be pre-loaded with the content to be edited (which could be nothing). Then once editing is complete, the edited text is sent back to the calling application.
What I came up with seems to work and was much simpler than I’d expected.
Expand the section below to get the Javascript for use in Scriptable. Place it in a script named “Basic Editor” - the custom shortcut below is configured to call a Scriptable script with that name.
Basic Editor
//Grab the inbound content
// Set by the value of the url parameter named 'content'
let textContent = URLScheme.parameter("content");
//Set up some basic HTML for the editor
// It is just a simple text area
let strHTMLOriginal = `<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<style>
body {
background-color: #000000;
}
textarea {
width: 80em;
height: 50em;
border: 2px solid #cccccc;
padding: 5px;
overflow: auto;
-webkit-overflow-scrolling: touch;
font-family: "Lucida Console", Monaco, monospace
}
</style>
<textarea id="taEditor">${textContent}</textarea>
</body>
</html>`
//Load it into a web view and display it
let viewOne = new WebView();
viewOne.loadHTML(strHTMLOriginal);
await viewOne.present();
//Once returned from the web view, grab the text area content
let strTA = await viewOne.evaluateJavaScript(`document.getElementById("taEditor").value`);
//Send back the edited content (URL encoded for delivery)
Safari.open(URLScheme.parameter("x-success") + "&result=" + encodeURI(strTA));
And here’s the custom shortcut to demonstrate it.
Example - Scriptable Basic Editor
A Bit More Detail
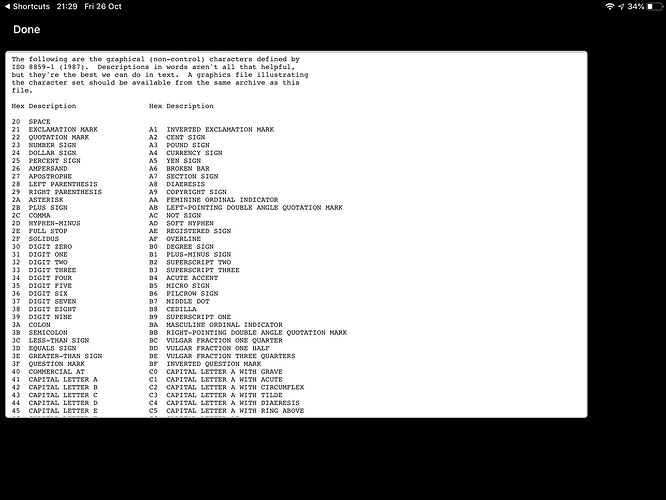
When the example shortcut is run it downloads a text file from the Internet. It then displays this in an Ask for Input action for editing. The resulting text is then URL encoded and passed as a parameter called content to the Basic Editor script in Scriptable.
This script grabs the content parameter (implicitly decoded), and places this into an HTML string. Specifically so that it is the default text for a text area named taEditor.
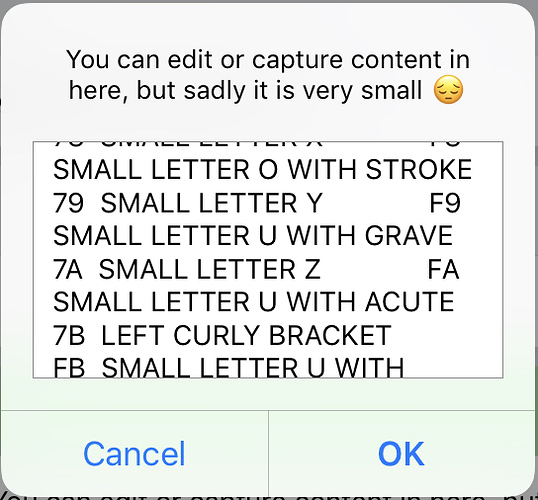
The HTML is then rendered in a Scriptable web view and where you can modify the text in a reasonably large text field. Note that I’ve set this to be a comfortable size in landscape on my 9.7" iPad. If you run this on a different size and/or orientation, you’ll probably want to tweak the height and weight for the text area in the CSS style above. I’m sure this can actually be made more dynamic, but my CSS is rusty and it’s late Friday evening here in the UK; a challenge for another day.
Once any amendments have been made, the Done link on the top left corner of the screen is tapped to dismiss the web view. At this point, Scriptable evaluates some Javascript (that’s right, we have Javascript inception with Javascript evaluating other Javascript) against the web view; specifically it is able to access the document object model and retrieve the content of the text area.
This content is then URL encoded and passed back on the x-success x-callback URL as a parameter called result.
The custom shortcut then picks up the baton once again, extracts the result parameter value, URL decodes it, and then simply displays it in a Quick Look action.
And Beyond
This idea of building a web page to interact with and pass results back to Shortcuts seems pretty useful to me. This is a relatively basic example, but you could build practically any sort of web based user interface you like and pass results back to Shortcuts.
Even if you just make use of this, you can tailor the web page so that the text area uses your preferred font and font size, the colours are appealing, etc.
Hopefully this’ll help a few people out with their text capture for Shortcuts or provide some idea around other Shortcuts : Scriptable integrated automations.