Having been awake for sometime, I have thought about this more.
Requirements:
Create a client folder with sub folders.
Create an Airtable database entry consisting of name, unique ID, website, contact info.
Transfer data to QuickBooks for invoicing
Finally…
I’d like to say Hey Siri, add new client to get started or click on a widget.
Input 1:
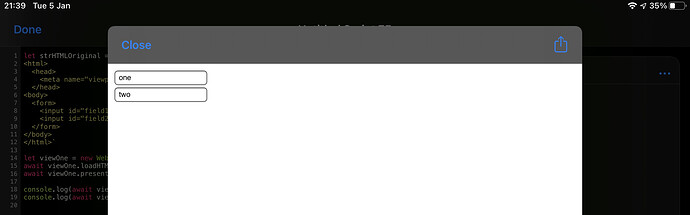
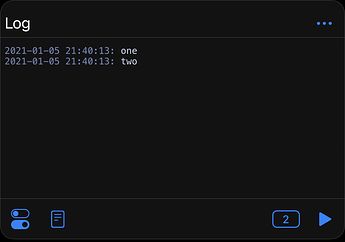
I first thought of a web form, all the details can the be in one place, it’s easy to fill plus I can duplicate it for my website so customers can fill it out them selves.
Problems: I see with this
I want a submit button.
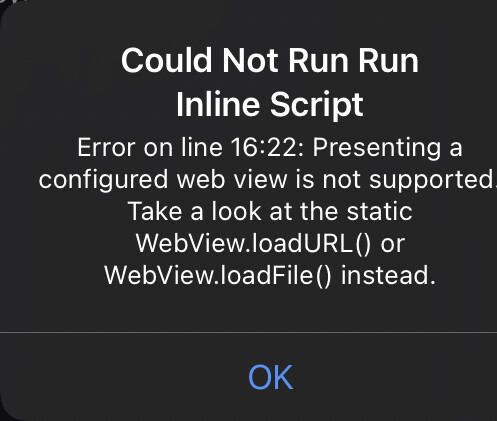
I want a full page view, no address bar etc so it looks like an app.
Part of me feels like there are better ways to collect data.
Input 2:
Ask for input in iOS shortcuts
Problems I see with this.
It seems like I need Scriptable to do most of the work and I read you shouldn’t mix them.
Multiple boxes one after another meaning it’s delayed and would take longer to complete.
Now to save time and the need to fill out multiple fields, I thought of an option.
Once I have the company name, this is enough for me to create my unique ID, customer folder and Airtable entry but eventually I will need more info to quote, invoice etc.
I’d rather not fill out multiple fields so what if I just asked for 1 or 2… the website and possibly the email address. I can then try to scrape the contact data from the website which should consist of the company address, contact number etc. I can use that data to complete the Airtable entry.
As mentioned above, I already have Scriptable creating the folders, Airtable entry and unique ID.
I just need to find a way to make it all work in a aesthetically pleasing way.