It turned into a real mess so I decided to modulate it. I apologize for all the Shortcuts you’ll need to download, but I promise the experience is worth it.
The “modules” are dependent upon each other. I’ll try to explain it the best I can.
Hue GetBridgeIP()
This either takes the bridge’s IP address you’ve provided, or discovers it on its own. It’s more efficient if you supply the IP in the Text field, but it will work without it too._
Hue GetConfig()
This calls GetBridgeIP() and adds your Phillips Hue API key to a centralized config dictionary that gets called by later modules. I haven’t yet been able to work on getting the API key automatically, but I plan to soon. For now, you can get yours by going to their dev site.
Hue GetLights()
This gets all your lights into a custom dictionary object. I am doing this mostly to flatten the light object returned by the API and only grab what I want/need at this time.
Hue GetGroups()
Same as above, but with your groups (rooms).
Hue ChooseLight()
This calls the GetLights() module and presents you with a list of your lights for selection and outputs a dictionary object from that.
Hue ChooseGroup()
Same as above, but with your groups (rooms).
Hue ChooseTransition
This is how I imagined I wanted things to work for me. It presents you a list of pre-defined durations with extra options for manual input. It takes your selection and does some calculations on it in order to feed it to the API later in the specific millisecond value.
Hue ChooseBrightness()
Presents you with a list of pre-defined percentages for brightness for the dictionary object (light or group) passed into the Shortcut and returns the brightness level in the API’s format.
Hue SetBrightness()
This sets the brightness of the light or group immediately from the custom dictionary light/group object passed into the Shortcut.
Hue Toggle()
This guy presents you with a list of options for toggling that light or group. Right now it has 5 options:
- Quick On turns the selected light or group on and to 100%
- Turn On turns the selected light or group on without setting the brightness manually
- Turn Off turns the selected light or group off
- Fade In slowly turns the selected light or group on over the selected duration
- Fade Out sets a starting brightness and slowly turns off the selected light or group over the selected duration
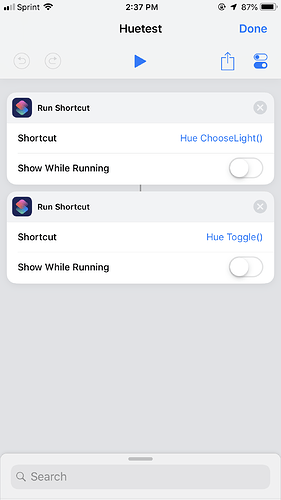
For example, I strung together ChooseLight() and Toggle()
I must say, the experience of using these has been completely gratifying. I love how this turned out and I hope you do too! I will continue to add more modules to this and hopefully include colors and such.


 ).
).

 .
.