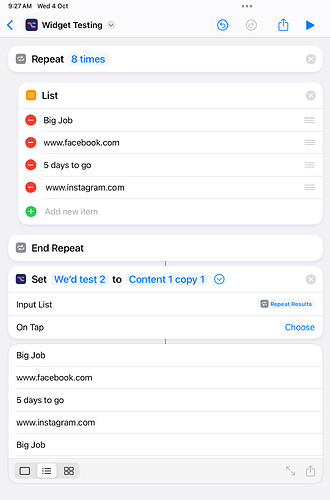
I’m writing up a widget to track my upcoming jobs
the goal is to have the widget show a list of my next 8 clients.
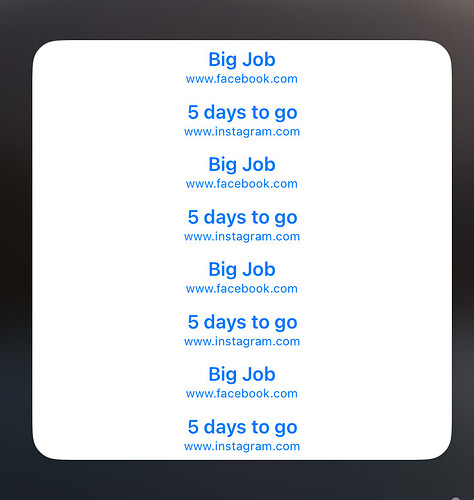
the top line is the name of the job with a subtitle under tells me at a glance how many days until the job is due
when I tap on each client I want this to launch a custom url that will jump me into their information in AirTable
problem Is I cant get the pushcart widget to load my URLs as action inputs they are ignored and then passed on to the next value and displayed in the widget as text
if I tap any of these targets in the widget they launch as a url and show that the raw text ‘[[inputx]]’ is being searched
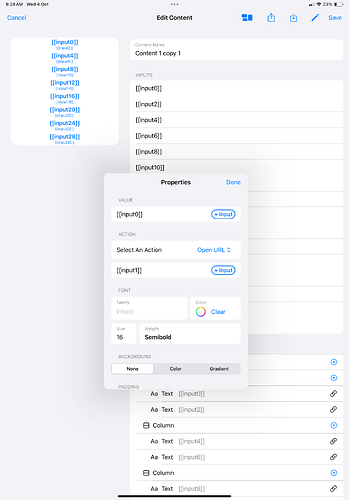
see my uploaded pictures for more details (notice how in the example screenshot of the widget content building view [[Input1]] is there in the text, but not as an input above? why is this?
am I not using the action input correctly?
my widget:
{“type”:“column”,“children”:[{“children”:[{“value”:“[[input0]]”,“properties”:{“font”:{“size”:16,“weight”:“semibold”},“padding”:{“top”:3}},“action”:{“type”:{“openURL”:{}},“value”:“[[input1]]”},“type”:“text”},{“action”:{“type”:{“openURL”:{}},“value”:“[[input3]]”},“value”:“[[input2]]”,“type”:“text”,“properties”:{“padding”:{“bottom”:2},“font”:{“size”:10}}}],“type”:“column”},{“type”:“column”,“children”:[{“action”:{“value”:“[[input5]]”,“type”:{“openURL”:{}}},“properties”:{“font”:{“size”:16,“weight”:“semibold”},“padding”:{“top”:3}},“value”:“[[input4]]”,“type”:“text”},{“type”:“text”,“action”:{“type”:{“openURL”:{}},“value”:“[[input7]]”},“properties”:{“padding”:{“bottom”:2},“font”:{“size”:10}},“value”:“[[input6]]”}]},{“children”:[{“action”:{“value”:“[[input9]]”,“type”:{“openURL”:{}}},“type”:“text”,“properties”:{“font”:{“size”:16,“weight”:“semibold”},“padding”:{“top”:3}},“value”:“[[input8]]”},{“action”:{“value”:“[[input11]]”,“type”:{“openURL”:{}}},“type”:“text”,“properties”:{“font”:{“size”:10},“padding”:{“bottom”:2}},“value”:“[[input10]]”}],“type”:“column”},{“children”:[{“action”:{“type”:{“openURL”:{}},“value”:“[[input13]]”},“value”:“[[input12]]”,“properties”:{“font”:{“size”:16,“weight”:“semibold”},“padding”:{“top”:3}},“type”:“text”},{“properties”:{“font”:{“size”:10},“padding”:{“bottom”:2}},“action”:{“value”:“[[input15]]”,“type”:{“openURL”:{}}},“value”:“[[input14]]”,“type”:“text”}],“type”:“column”},{“children”:[{“type”:“text”,“value”:“[[input16]]”,“properties”:{“font”:{“size”:16,“weight”:“semibold”},“padding”:{“top”:3}},“action”:{“value”:“[[input17]]”,“type”:{“openURL”:{}}}},{“properties”:{“padding”:{“bottom”:2},“font”:{“size”:10}},“action”:{“value”:“[[input19]]”,“type”:{“openURL”:{}}},“type”:“text”,“value”:“[[input18]]”}],“type”:“column”},{“children”:[{“type”:“text”,“action”:{“type”:{“openURL”:{}},“value”:“[[input21]]”},“value”:“[[input20]]”,“properties”:{“font”:{“weight”:“semibold”,“size”:16},“padding”:{“top”:3}}},{“type”:“text”,“value”:“[[input22]]”,“action”:{“type”:{“openURL”:{}},“value”:“[[input23]]”},“properties”:{“font”:{“size”:10},“padding”:{“bottom”:2}}}],“type”:“column”},{“type”:“column”,“children”:[{“action”:{“type”:{“openURL”:{}},“value”:“[[input25]]”},“value”:“[[input24]]”,“type”:“text”,“properties”:{“font”:{“size”:16,“weight”:“semibold”},“padding”:{“top”:3}}},{“value”:“[[input26]]”,“type”:“text”,“action”:{“value”:“[[input27]]”,“type”:{“openURL”:{}}},“properties”:{“padding”:{“bottom”:2},“font”:{“size”:10}}}]},{“type”:“column”,“children”:[{“value”:“[[input28]]”,“properties”:{“padding”:{“top”:3},“font”:{“weight”:“semibold”,“size”:16}},“action”:{“type”:{“openURL”:{}},“value”:“[[input29]]”},“type”:“text”},{“type”:“text”,“value”:“[[input30]]”,“action”:{“type”:{“openURL”:{}},“value”:“[[input31]]”},“properties”:{“font”:{“size”:10},“padding”:{“bottom”:2}}}]}]}
type or paste code here