Sorry, this is a bug! Thanks for pointing it out. I just fixed it on GitHub - you can also replace “utcTime” with “currentDate.getTime()”.
I’m very sorry I don’t speak German. If I understand correctly, you’re trying to get Outlook.com events on the widget. The only way Scriptable allows is if you add your Outlook account to the iOS system calendar (in the Settings app). Even if you use the Outlook app normally, as long as the events sync to Apple’s Calendar app, it should work.
Thank you
the problem is that the synchronization does not always work
therefore my question is whether this script can be integrated into yours
This is great stuff.
Quick question. I understand you can call whatsapp using “whatsapp://send?text=&phone=${phone}” but do you know if possible to link to a Group instead of a specific number (Groups don’t have a number associated unfortunately)
Hi I admire your work! Thanks a lot! (Vielen lieben Dank! ![]() )
)
Would you mind helping me build a widget to grab the information from this website? The Colume: Month, last and Change are sufficient.
Thanks so much in advance
https://www.cmegroup.com/trading/equity-index/us-index/e-mini-sandp500.html
I tried it on my own. I’m a newbie and don’t understand why it doesn’t work. Could anyone help me please?
Thanks a lot.
let widget = new ListWidget()
widget.setPadding(16, 16, 16, 16)
const spc = 3
let hourNow = new Date().getHours()
//Define nighttime (19h - 7h) for styling changes
var nightTime = (hourNow >= 19 || hourNow < 7)
//Title text
let titleTxt = widget.addText("E-mini S&P 500 Futures Quotes")
titleTxt.font= Font.boldSystemFont(17)
titleTxt.leftAlignText()
widget.addSpacer(spc)
//Value text
let vlFnt = Font.semiboldSystemFont(20)
//Subtitle text
let ptFnt = Font.systemFont(8)
let ptCol
//Backgrund- & text colors
if (nightTime) {
titleTxt.textColor = Color.lightGray()
ptCol = Color.gray()
const gradient = new LinearGradient()
gradient.locations = [0, 1]
gradient.colors = [
new Color("192331"),
new Color("222222")
]
widget.backgroundGradient = gradient
}
else {
titleTxt.textColor = Color.darkGray()
ptCol = Color.darkGray()
}
await loadSite()
if (!config.runsInWidget) widget.presentSmall()
Script.setWidget(widget)
Script.complete()
async function loadSite() {
let url='https://www.cmegroup.com/trading/equity-index/us-index/e-mini-sandp500.html'
let wbv = new WebView()
await wbv.loadURL(url)
//javasript to grab data from the website
let jsc = `
var arr = new Array()
var month1 = document.getElementById("quotesFuturesProductTable1").getElementsByTagName("tbody")[0].getElementsByTagName("tr")[0].getElementsByTagName("th")[0].innerText
var month1Last = document.getElementById("quotesFuturesProductTable1").getElementsByTagName("tbody")[0].getElementsByTagName("tr")[0].getElementsByTagName("td")[2].innerText
var month1Change = document.getElementById("quotesFuturesProductTable1").getElementsByTagName("tbody")[0].getElementsByTagName("tr")[0].getElementsByTagName("td")[3].innerText
arr.push(month1)
arr.push(month1Last)
arr.push(month1Change)
var month2 = document.getElementById("quotesFuturesProductTable1").getElementsByTagName("tbody")[0].getElementsByTagName("th")[1].innerText
var month2Last = document.getElementById("quotesFuturesProductTable1").getElementsByTagName("tbody")[0].getElementsByTagName("tr")[1].getElementsByTagName("td")[2].innerText
var month2Change = document.getElementById("quotesFuturesProductTable1").getElementsByTagName("tbody")[0].getElementsByTagName("tr")[1].getElementsByTagName("td")[3].innerText
arr.push(month2)
arr.push(month2Last)
arr.push(month2Change)
var month3 = document.getElementById("quotesFuturesProductTable1").getElementsByTagName("tbody")[0].getElementsByTagName("th")[2].innerText
var month3Last = document.getElementById("quotesFuturesProductTable1").getElementsByTagName("tbody")[0].getElementsByTagName("tr")[2].getElementsByTagName("td")[2].innerText
var month3Change = document.getElementById("quotesFuturesProductTable1").getElementsByTagName("tbody")[0].getElementsByTagName("tr")[2].getElementsByTagName("td")[3].innerText
arr.push(month3)
arr.push(month3Last)
arr.push(month3Change)
var month4 = document.getElementById("quotesFuturesProductTable1").getElementsByTagName("tbody")[0].getElementsByTagName("th")[3].innerText
var month4Last = document.getElementById("quotesFuturesProductTable1").getElementsByTagName("tbody")[0].getElementsByTagName("tr")[3].getElementsByTagName("td")[2].innerText
var month4Change = document.getElementById("quotesFuturesProductTable1").getElementsByTagName("tbody")[0].getElementsByTagName("tr")[3].getElementsByTagName("td")[3].innerText
arr.push(month4)
arr.push(month4Last)
arr.push(month4Change)
JSON.stringify(arr)
`
//Run the javascript
let jsn = await wbv.evaluateJavaScript(jsc)
//Parse the grabbed values into a variable
let val = JSON.parse(jsn)
//Assign the parts to single variables
let month1 = val[0]
let month1Last = val[1]
let month1Change = val[2]
let month2 = val[3]
let month2Last = val[4]
let month2Change = val[5]
let month3 = val[6]
let month3Last = val[7]
let month3Change = val[8]
let month4 = val[9]
let month4Last = val[10]
let month4Change = val[11]
//R-Value text
let tx1 = widget.addText(month1)
tx1.leftAlignText()
tx1.font = vlFnt
tx1.textColor = new Color("cc1")
}
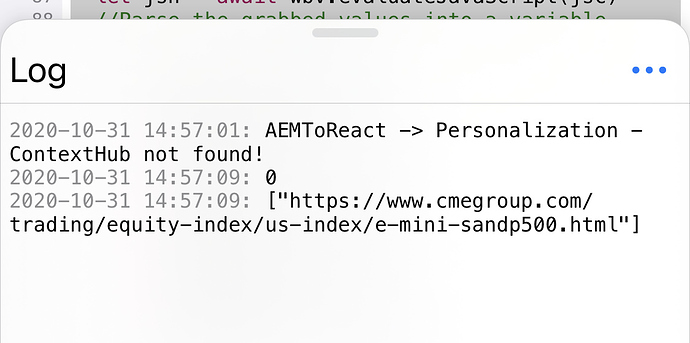
You could try to run your JavaScript in Safari with the Webdeveloper tools and see what happens there. I mean the template string you put into jsc
I managed to fix it 
Works smoothly
And what did you do?
4 posts were split to a new topic: COVID 19, 7 Day Tracker
Thanks. That fixed it 
seems not to work  I managed to make it load the info but now it stops working again
I managed to make it load the info but now it stops working again
Hello. is there a script where you can follow the current route on google maps in the widget? Thank you
Are there any example of a simple script to show an image located to a website as a widget?
I mean an image with an exact URL?
I haven’t found something like that yet - sorry, I don’t know much about coding, but would like a widget to show an image/graphic from a website.
Thanks,
Kasper
simplest way would probably something like this
const url = 'https://url-of-image.com'
const req = new Request(url)
const image = await req.loadImage(url)
const widget = new ListWidget()
widget.backgroundImage = image
Hallo,könntest du mir die Einstellung für dein Wetter Widget schicken,des schaut super aus ich würde des gerne auch haben
Mit freundlichen Grüßen
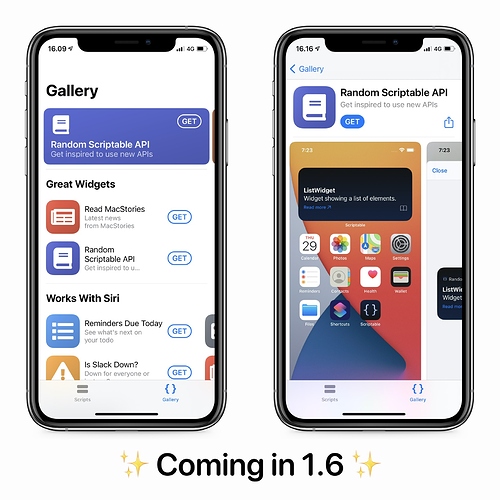
Hey everyone! Thanks for posting all the great widgets here and please keep them coming! 
I’m working on a gallery of scripts and would love to include some cool widgets in the gallery when it’s launching as part of Scriptable 1.6.
If you’ve made a great widget, or any other script for the matter, and want to share it with the community, you can submit it here:
I made a widget for my companies blog (Fraunhofer IAO Blog in german). It can be modified and used as a rss-reader pretty easy.
Github-Repository
Das sind sehr alte Screenshots. Der Code wurde seit dem verbessert. Schaue dir am besten die neueren Beiträge an und nimm den Code wo die Screenshots am besten gefallen.
Ich kann dir auch „mein“ Code schicken, weiß schon nicht mehr von wem der ist