Updated the weather widget on the Gist.
Added:
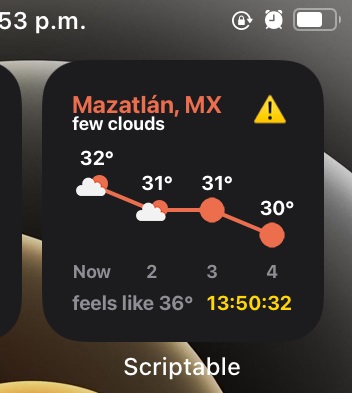
- Shows an
 symbol when there is not internet connection when trying to update.
symbol when there is not internet connection when trying to update. - Displays the last updated time label in yellow (to match the symbol color) when unable to update (offline) the weather to draw focus on it, indicating that there was a problem fetching the latest weather.

Both the time color and the symbol are customizable in the code.
Fixed:
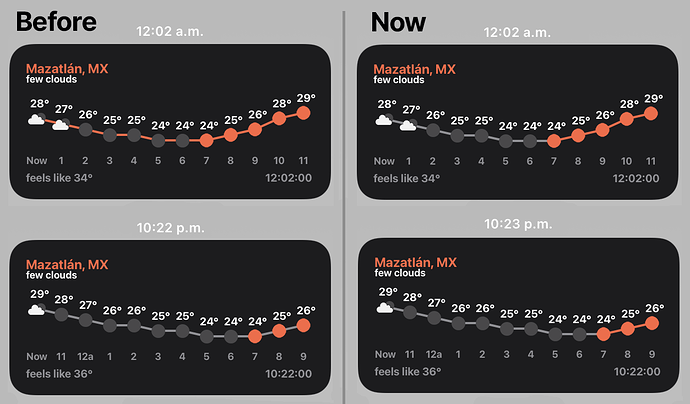
- The weather graph after midnight, shows all hours as daytime color (orange), and before midnight it doesn’t show the next day daytime color.
I have been testing it for several days and it worked flawlessly .
.
I wanted to draw the offline symbol with an SFSymbol, but when drawing the symbol image into a DrawContext, it shows black, and can’t be tinted, only when added directly to the ListWidget you can change the color (@simonbs  ), and I was waiting for a way to do it, to release this fix update.
), and I was waiting for a way to do it, to release this fix update.
I didn’t saw anybody noticing the line color bug tho, until now @eqsOne, so here is it  .
.