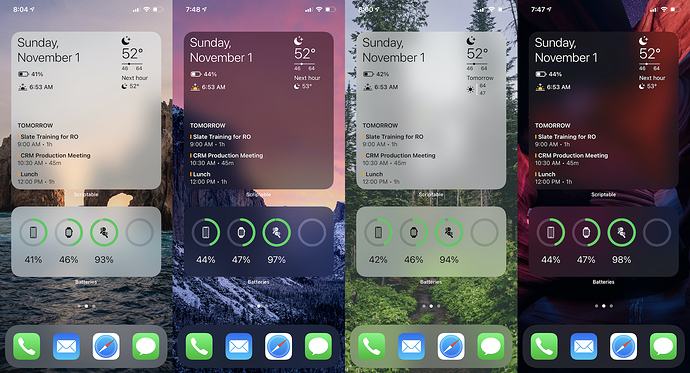
I have been working on extending my transparent widget script to support blurred translucent backgrounds, just like the Batteries widget. This was much more difficult than I had anticipated, since the built-in DrawContext doesn’t support blurring or blending modes.
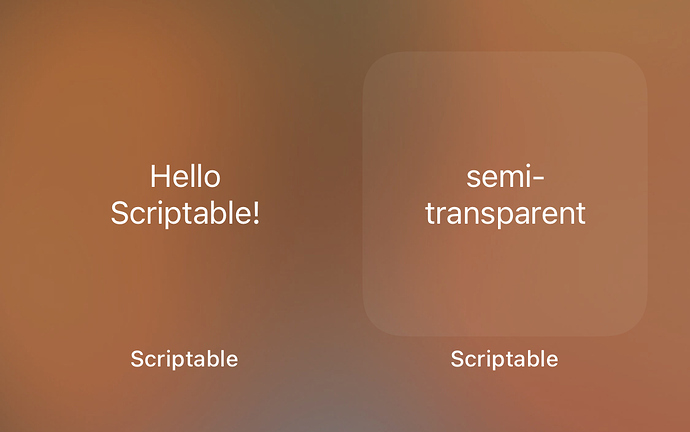
Instead… I found out that you can pass HTML and Javascript code to a WebView object, have it render the page and execute Javascript, and then pass a value back to the script — all without displaying it on screen. And since Scriptable allows you to encode and decode images as base 64 data strings, you can easily pass images to and from the WebView. Here is some example code that takes an image and processes it using this method.
In my case, I used the amazing StackBlur algorithm and some additional algebra to create translucent widget backgrounds. Here is the script to create these backgrounds. Enjoy!