Hello! Trying to achieve a layout here, running out of ideas.
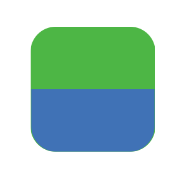
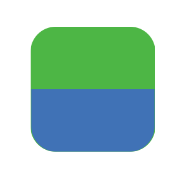
I’d like to fill the top and bottom half of the widget with two different (programmatically dynamic) colors, like so:

I can easily fill the whole thing, with listWidget.backgroundColor. But to override half of it with a second color, not sure what I can do. If I set the backgroundColor of a stack, it just extends out to the padding bounds of the stack, doesn’t fill the whole region.
Any ideas?
Thanks! 
2 Likes
You can use a background gradient on the widget and set the locations so that the colours only meet in the middle like below. You can then change the Color.red() and Color.blue() to whatever colours you like.
let g = new LinearGradient()
g.colors = [Color.red(),Color.red(),Color.blue(),Color.blue()]
g.locations = [0,0.5,0.5,1]
const w = new ListWidget()
w.backgroundGradient = g
w.presentSmall()
2 Likes
Wow, I totally blanked on the fact that a gradient could have hard transitions — this is perfect. Thanks very much! 
2 Likes