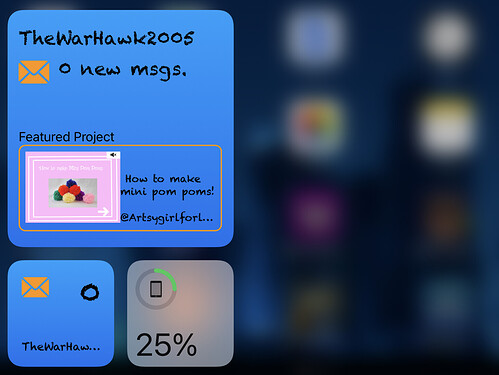
I just thought I’d share my newest widget: the Scratch Notification Widget*.
Scratch is a programming website focused on kids, and since I still love messing around with it, and get a few messages/day, I thought I’d make a widget that connects to the Scratch api (https://api.scratch.mit.edu). It displays the number of unread messages**, and in large mode, will also display the latest featured project.
const username = "Insert Scratch Username Here"
// Set this for testing purposes:
// config.widgetFamily = "small"
// Get unread messages
var url = "https://api.scratch.mit.edu/users/"+username+"/messages/count"
var req = new Request(url)
let messages = await req.loadJSON()
log(messages.count)
// Get the latest featured project
url = "https://api.scratch.mit.edu/proxy/featured"
req = new Request(url)
let featured = await req.loadJSON()
let todayFeatured = featured.community_featured_projects[0]
log(todayFeatured)
// Get featured thumbnail
let imgURL = "https:" + todayFeatured.thumbnail_url
log(imgURL)
req = new Request(imgURL)
let img = await req.loadImage()
// Build widget
let w = new ListWidget()
let bgGradient = new LinearGradient()
bgGradient.colors = [new Color("03a1fc"), new Color("0a71f0")]
bgGradient.locations = [0,1]
w.backgroundGradient = bgGradient
if (config.widgetFamily == "small") displaySmall()
if (config.widgetFamily == "large") displayLarge()
// Small display
function displaySmall() {
let stack0 = w.addStack()
addSFS('envelope.fill', stack0, Color.orange(), 40)
var txt0 = stack0.addText(" "+messages.count.toString())
txt0.font = new Font("chalkduster", 40)
w.addSpacer(40)
let stack1 = w.addStack()
var txt0 = stack1.addText(username)
txt0.font = new Font("chalkduster", 15)
w.presentSmall()
}
// Large display
function displayLarge() {
let stack0 = w.addStack()
var txt0 = stack0.addText(username)
txt0.font = new Font("chalkduster", 25)
w.addSpacer(10)
let stack1 = w.addStack()
addSFS('envelope.fill', stack1, Color.orange(), 45)
var txt0 = stack1.addText(" "+messages.count.toString()+" new msgs.")
txt0.font = new Font("chalkduster", 25)
w.addSpacer(60)
w.addText("Featured Project")
let stack2 = w.addStack()
stack2.borderColor = Color.orange()
stack2.borderWidth = 4
stack2.cornerRadius = 10
stack2.setPadding(10, 10, 10, 10)
let featuredThumb = stack2.addImage(img)
let featuredData = stack2.addStack()
featuredData.addSpacer(30)
let featuredName = featuredData.addText(" "+todayFeatured.title)
let featuredUser = featuredData.addText(" @"+todayFeatured.creator)
featuredData.layoutVertically()
featuredName.font = new Font("chalkduster", 14)
featuredUser.font = new Font("chalkduster", 14)
let stackURL = "scriptable:///run?scriptName=Scratch%20Widget"
stack2.url = stackURL
w.presentLarge()
}
// SFSymbol function
function addSFS(sfs, stk, col, sze, deg) {
const s = SFSymbol.named(sfs)
s.applyFont(Font.systemFont(64))
const a = stk.addImage(s.image)
a.tintColor = col
a.imageSize = new Size(sze, sze)
}
*I’m the king of creative names, I know.
**This actually lets you see the unreads of any user. Not just yourself.