I found this today, while trying to get more mileage out of Notes (maybe there’s a better tool).
TLDR: on macOS, make rich text and clipboard actions give me a system file path instead of an actual rich text. (oh, and notes URLs are different on iOS and macOS)
I’m following this tutorial from Tom Twardzik on How to Create Deep Links to Specific Apple Notes on iOS (and yes, I know it says iOS). It appears to work on iOS, but I see some really weird results running the same shortcut on macOS[1].
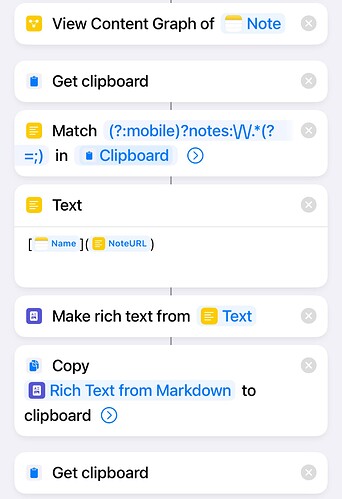
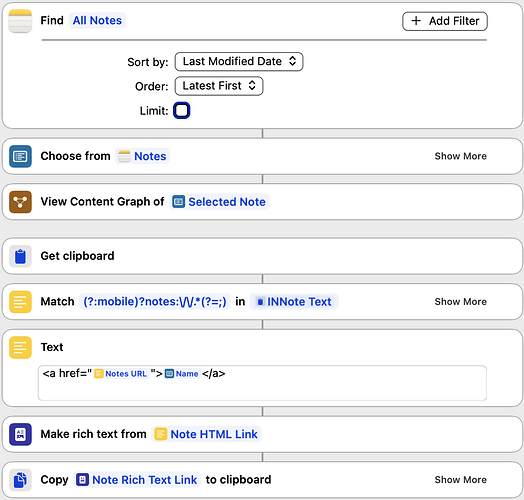
The shortcut uses the Content Graph to allow us to access the internals of the note data and copy it to the clipboard. From there, we match the note’s direct link URL, plug that into link markdown and convert that to rich text which gets sent to the clipboard. It’s kludgy, but it works.
FIrst I noted that the URL for a note changes between iOS and macOS. The format on iOS is:
mobilenotes://showNote?identifier=00000000-0000-0000-0000-000000000000
The same note in macOS leaves off the mobile at the beginning of the URL (the UUID for the note remains the same, thankfully):
notes://showNote?identifier=00000000-0000-0000-0000-000000000000
I changed the regex in Tom’s shortcut to accommodate both:
(?:mobile)?notes:\/\/.*(?=;)
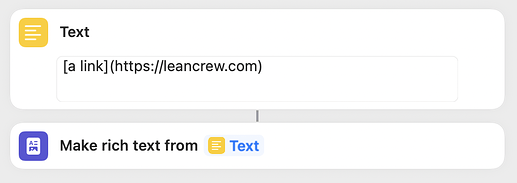
Now that we have the URL, we have to get it into rich text, and here’s where things appear to go sideways on the Mac. Here’s the last part of my shortcut (from iOS)
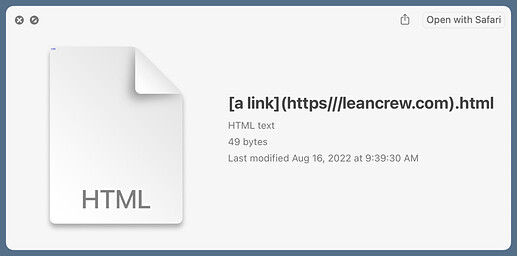
On iOS, I get a rich text link with the correct URL that I can paste into anything. On macOS, the output seems to be a filesystem path to an html file, with the link to the note sort of embedded in that path:
/var/folders/t6/svhh2wf55j5799sj9vht_2dc0000gn/T/com.apple.WorkflowKit.BackgroundShortcutRunner//[New test](notes:::showNote?identifier=00000000-0000-0000-0000-000000000000).html
I can go to that folder (/var/folders/t6/svhh2wf55j5799sj9vht_2dc0000gn/T/com.apple.WorkflowKit.BackgroundShortcutRunner), but there’s nothing there.[2] Certainly, it doesn’t paste into notes or any other app as expected.
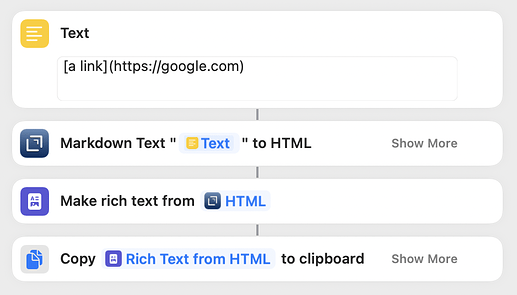
My best guess is that the HTML file referenced contains the rich text generated from the Make rich text from markdown action, and somehow in macOS I’m getting a reference to the file rather than its contents.
I don’t suppose there’s a fix for this? or a better way to grab that notes:// URL?
[1] Versions for the curious
Mac Shortcuts 5.0 (1146.16)
macOS 12.5 (21G72) on MacBook Pro 15,1 (I9)
iOS 15.6 on iPhone 13 Pro Max
[2] I’m an old UNIX/Linux hack, so not afraid of this stuff, but I’m deep in the bowels of special macOS directory structure and I don’t know where to find docs