Widget one
let data = importModule('Radarr-and-Sonarr-Function');
data.main('key','http://192.168.1.5:8989');
Widget two
let data = importModule('Radarr-and-Sonarr-Function');
data.main('key','http://192.168.1.5:6060');
Radarr-and-Sonarr-Function
module.exports.main = async function(api_key, server) {
async function fetchData(api_url) {
const apiUrl = api_url;
let req = new Request(apiUrl);
req.headers = {
"Content-Type": "application/json"
};
let json = await req.loadJSON();
return json;
}
const currentDate = new Date();
const sixDaysInMilliseconds = 6 * 24 * 60 * 60 * 1000;
const futureDate = new Date(currentDate.getTime() + sixDaysInMilliseconds);
const start = currentDate.toISOString();
const end = futureDate.toISOString();//
const APIKEY = api_key;
const SERVER = server;// // //
const json = await fetchData(`${SERVER}/api/v3/calendar?apikey=${APIKEY}&start=${start}&end=${end}&includeEpisodeImages=true&includeSeries=true`);
let widget = new ListWidget();
widget.backgroundColor = new Color('#222');
widget.addSpacer(20);
if (json.length === 0){
const hStack = widget.addStack();
hStack.layoutHorizontally();
hStack.addSpacer(20);
let noNewEpisodes = hStack.addText('No New Episodes');
noNewEpisodes.font = Font.boldSystemFont(60);
noNewEpisodes.textColor = Color.white();
}else {
for (const item of json) {
const seriesTitle = item.series.title;
const posterImage = item.series.images.find((image) => image.coverType === 'poster');
const posterUrl = posterImage ? posterImage.url : 'No poster URL found';
const episodeTitle = item.title;
const episodeNumber = item.episodeNumber;
const episodeOverview = item.overview || '';
console.log(episodeOverview)
async function createWidget(imageWidth, imageHeight, seriesTitleSize, episodeTitleSize, episodeOverviewSize){
const hStack = widget.addStack();
hStack.layoutHorizontally();
hStack.addSpacer(20);
let req = new Request(posterUrl);
let image = await req.loadImage();
let poster = hStack.addImage(image)//.leftAlignImage(image);
poster.imageSize = new Size(imageWidth,imageHeight)
hStack.addSpacer(10);
const vStack = hStack.addStack();
vStack.layoutVertically();
let title = vStack.addText(seriesTitle);
title.font = Font.boldSystemFont(seriesTitleSize);
title.textColor = Color.white();
let episodeInfo = `E#${episodeNumber}: ${episodeTitle}`;
let episodeText = vStack.addText(episodeInfo);
episodeText.font = Font.systemFont(episodeTitleSize);
episodeText.textColor = Color.gray();
vStack.addSpacer(10);
let episodeTextOverview = vStack.addText(episodeOverview);
episodeTextOverview.font = Font.systemFont(episodeOverviewSize);
episodeTextOverview.textColor = Color.gray();
vStack.addSpacer(10);
hStack.addSpacer() // Add this to push to the left size
widget.addSpacer(20);
}
switch (json.length) {
case 1:
await createWidget(100, 150, 30,20,20);
break;
case 2:
await createWidget(80, 120, 16,14,14);
break;
case 3:
await createWidget(60, 80, 16,14,14);
break;
case 4:
await createWidget(40, 60, 14,12,12);
break;
case 5:
await createWidget(30, 50, 10,8,8);
break;
default:
await console.log('something happened!');
}
}
}
if (config.runsInWidget) {
Script.setWidget(widget);
Script.complete();
} else {
await widget.presentLarge();
}
}
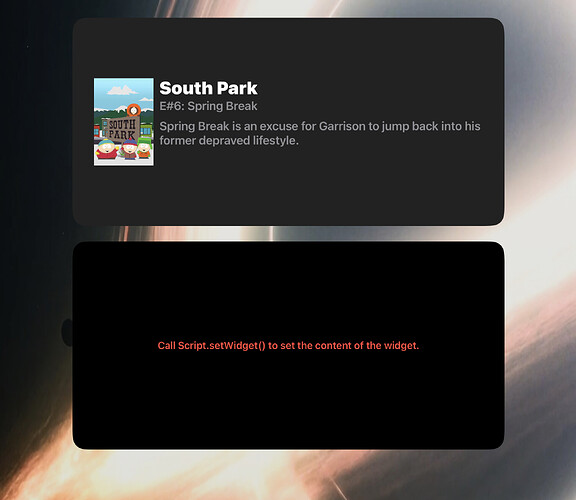
And sometimes they both work at the same time? Is this a scriptable bug ?
I also made the main script into two scripts but with different vars and the same thing?