I have made a shortcut on iPhone which retrieves some data from a web service. I want to display this data, which fits into a table, for the user to view.
My shortcut is building an HTML page in a Text variable, with the data inserted into an HTML table.
I want to use CSS to control the appearance of the table, so I have made a CSS file in the Shortcuts folder and made the HTML reference it.
I cannot figure out how to get Safari to display this. I tried saving the HTML as a file, but it seems that it does not use the CSS when rendering it. I tried converting the HTML to Rich Text, but that also seems to ignore the CSS. I also tried unsuccessfully to create a data:text/html URL and open that; still no sign that it is using my CSS.
I think my HTML and CSS are good: if I view them from iCloud in a PC broswer, the HTML is styled as I would expect. But I cannot get it to work on Safari/iOS
1 Like
Did you try putting the CSS in the ‘head’ of the HTML file itself
Thanks for replying. Yes, I have this at the top of my HTML
<html lang="en-us">
<head>
<title>Tide Times</title>
<link href="styles.css" rel="stylesheet" media="all" />
</head>
Ah perhaps you meant to put the CSS inline… no I haven’t tried that but I will
Your web page isn’t being served from your Shortcuts folder via a web server. It is just rendering a standalone page, so your path to the CSS file is not pointing where you think it is. I t will probably be in some temporary file path where Shortcuts builds the page to preview.
If you hosted your CSS online and could access it via a URL, you could use that fully qualified URL in your HTML,
If you want to work locally without any web server, then embedding the CSS is the way to go.
Howevrr, if you want to reuse the CSS across multiple shortcuts, and work locally (no online hosting of the CSS), you do have some options:
- Build your rendering processing separately in a second shortcut and pass in the data to display to it.
- Include the CSS in your HTML via reading in the content from your existing file, and inserting the content.
- Include the CSS in your HTML via a persistent variable using say Data Jar as your Shortcuts storage utility, and inserting ithe content.
3 Likes
Thanks. I ended up just inlining the CSS into the HTML and it renders as I expect now. I will eliminate the CSS file I was using.
1 Like
Yes. Inline is what I meant.
I’m trying to do the same thing, but safari wont open the HTML that I pull from my server.
Did you save it to a file, then open in Safari? That didn’t work for me… Safari doesn’t seem to have permission to open the file on my iPhone. Works on my mac.
Did you save the HTML to a variable, then open the variable in safari? I didn’t fully understand the options that @sylumer shared.
Thanks!
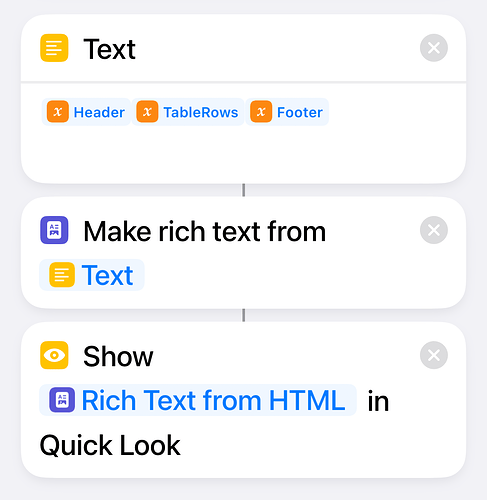
Yes I have my HTML in a variable and I open it as rich text. Maybe this fragment will help. But note I am using “Quick Look”, I’m not clear if that actually uses Safari or something else. The first Text step here is just concatenating the parts of my HTML together.
Responding to my own post here, but maybe this will help someone else. The “Show Rich Text from HTML in Quick Look” was working fine until a couple of weeks ago. But then it stopped working and it just displayed the raw HTML text instead. It might be that this started happening with the recent IOS 17.4.1 update but I can’t be certain of that.
Anyway after some experimenting I changed the last action to “Show web view at Rich Text from HTML” and now it is working again. (I think it’s now using Safari rather than Quick Look. I admit I don’t clearly understand these different “Show…” mechanisms.)