Does anybody knows how to code this JS/HTML/CSS so when I select one of each submenu options I can get both values in JS/HTML variables?
Here is the issue.
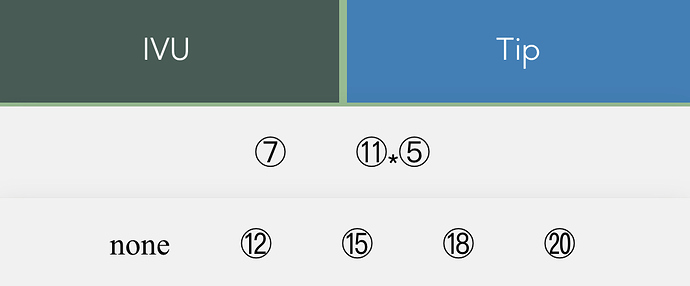
I code this scriptable to calculate Sales Tax and Tip. I want to get one of two Sales Tax options from a dropdown menu (7 or 11.5 percent) and one of 5 Tip options from a dropdown menu (none or 0, 12, 15, 18 or 20 percent).
In main menu I will select IVU or Tip.
The above selection, open it corresponding submenu. In each submenu I will select an option.
IVU submenu. 7 selection.
Tip submenu. 15 selection.
Then I want to get both values in this two variables.
ivuPercent and tipPercent (hard coded in my code).
Additionally, I need an input subTotal field.
This is the code:
// JS code for Tax calculation.
function ticket(ivuPercent='11.5', tipPercent='15', subTotal='33.77') {
this.ivuPercent = ivuPercent;
this.tipPercent = tipPercent;
this.subTotal = subTotal;
}
// I want to get the parameters from Shortcuts, not inizialization.
var t1 = new ticket(args.ivuPercent, args.tipPercent, args.subTotal);
console.log(t1.ivuPercent + " " + t1.tipPercent + " " + t1.subTotal);
/*
// Alert
var alert = new Alert();
alert.title = "Sales Tax";
alert.message = "Type Percents and ticket amount";
alert.addTextField("IvuPercent", t1.ivuPercent);
alert.addTextField("TipPercent", t1.tipPercent);
alert.addTextField("Subtotal", t1.subTotal);
alert.addAction("OK");
await alert.present();
var per = alert.textFieldValue(0);
var tip = alert.textFieldValue(1);
var sub = alert.textFieldValue(2);
*/
var per = t1.ivuPercent;
var tip = t1.tipPercent;
var sub = t1.subTotal;
console.log("ivuPercent " + per + "\ntipPercent " + tip + "\nsubTotal " + sub);
// HTML
var html=`
<!DOCTYPE html>
<html>
<!-- head -->
<head>
<h1>IVU</h1>
<h2>Sales Tax</h2>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- style del head CSS -->
<style>
h1, h2 {
text-align: center;
font-family: avenir;
}
/* botones verde obscuro */
.drpbtni, .drpbtnt {
background-color: #435c55;
color: white;
padding: 16px;
font-size: 20px;
font-family: avenir;
border: none;
cursor: pointer;
overflow: auto;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
-ms-overflow-style: -ms-autohiding-scrollbar;
display: inline-block;
text-align: center;
text-decoration: none;
width: 177px;
font-size:100%;
}
/* color azul del hover */
.drpbtni:hover, .drpbtni:focus,
.drpbtnt:hover, .drpbtnt:focus {
background-color: #2980B9;
}
.dropdown {
position: relative;
display: inline-block;
}
/* dropdown white sub menu content*/
.drpdwni-content, .drpdwnt-content {
display: none;
position: sticky;
background-color: #f1f1f1;
min-width: 100%;
overflow: auto;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.drpdwni-content a,
.drpdwnt-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: inline-block;
}
.dropdown a:hover {background-color: #ddd;}
.show {display: block;}
body {
background-color:DarkSeaGreen;
text-align: center;
border-spacing: 0px;
padding: 0px;
}
#container {
display: table;
width: 100%;
height: 100%;
}
#output {
display: table-cell;
color:#364a4f;
font-family:avenir;
font-size:100%;
}
</style>
</head>
<body>
<div class="dropdown">
<button onclick="myFunctioni()" class="drpbtni">IVU</button>
<button onclick="myFunctiont()" class="drpbtnt">Tip</button>
<div id="myDropdowni" class="drpdwni-content">
<a href="#⑦">⑦</a>
<a href="#⑪⁎⑤">⑪⁎⑤</a>
</div>
<div id="myDropdownt" class="drpdwnt-content">
<a href="#none">none</a>
<a href="#⑫">⑫</a>
<a href="#⑮">⑮</a>
<a href="#⑱">⑱</a>
<a href="#⑳">⑳</a>
</div>
</div>
<!-- container -->
<div id="container">
<!-- style body de la tabla CSS -->
<style type="text/css">
.tg {
border-collapse:collapse;
border-spacing: 0px;
}
.tg td{
border-color: black;
border-style: solid;
border-width: 0px;
font-family: avenir;
font-size: 150%;
overflow: hidden;
padding: 10px 20px;
word-break: normal;
}
.tg .tg-0lax{
width: 1%;
text-align: left;
vertical-align: top;
}
.tg .tg-lqy6{
text-align: right;
vertical-align: top;
}
</style>
<!-- tabla -->
<table class="tg"; align=center>
<tbody>
<tr>
<td class="tg-0lax"></td>
<td class="tg-lqy6">
<p id="outlef" ></p>
</td>
<td class="tg-lqy6">
<p id="outrig" ></p>
</td>
<td class="tg-0lax"></td>
</tr>
</tbody>
</table>
<div/>
<!-- script -->
<script type="text/javascript">
<!-- variables de alert al HTML -->
let per = ${per}
let tip = ${tip}
let sub = (${sub}).toFixed(2)
<!-- Fórmulas -->
var ivu = (per / 100)
var pro = (tip / 100)
var totalIvu = (ivu * sub).toFixed(2)
var totalTip = (pro * sub).toFixed(2)
var totalAmount =
((Math.round(sub * (ivu + 1) * 100).toFixed(2) / 100) +
(Math.round(sub * (pro + 1) * 100).toFixed(2) / 100)- sub).toFixed(2)
<!-- labels -->
document.getElementById("outlef").innerHTML = "IVU %" + "<br>" + "Tip %" + "<br><br>" + "Subtotal" + "<br>" + "IVU" + "<br>" + "Tip" + "<br>" + "Total"
<!-- valores -->
document.getElementById("outrig").innerHTML = per + "%<br>" + tip + "%<br><br>" + "$" + sub + "<br>" + "$" + totalIvu + "<br>" + "$" + totalTip + "<br>" + "$" + totalAmount
/* When the user clicks on the button, toggle between hiding and showing the dropdown content */
function myFunctioni() {
document.getElementById("myDropdowni").classList.toggle("show");
}
function myFunctiont() {
document.getElementById("myDropdownt").classList.toggle("show");
}
// Close the dropdown if the user clicks outside of it
window.onclick = function(event) {
if (!event.target.matches('.drpbtni')) {
var dropdowns = document.getElementsByClassName("drpdwni-content");
var i;
for (i = 0; i < dropdowns.length; i++) {
var openDropdown = dropdowns[i];
if (openDropdown.classList.contains('show')) {
openDropdown.classList.remove('show');
}
}
}
}
// Close the dropdown if the user clicks outside of it
window.onclick = function(event) {
if (!event.target.matches('.drpbtnt')) {
var dropdowns = document.getElementsByClassName("drpdwnt-content");
var i;
for (i = 0; i < dropdowns.length; i++) {
var openDropdown = dropdowns[i];
if (openDropdown.classList.contains('show')) {
openDropdown.classList.remove('show');
}
}
}
}
</script>
</body>
</html>
`
// WebViewe
WebView.loadHTML(html, null, new Size(0, 100));
Script.complete();