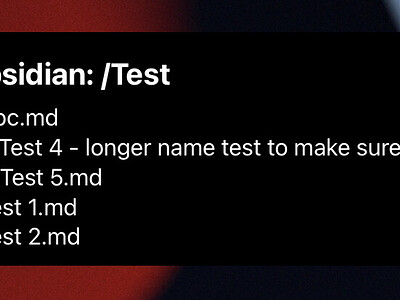
Working on a widget and would like to get it to align to top and left side, even if there is not enough content to fill the widget.
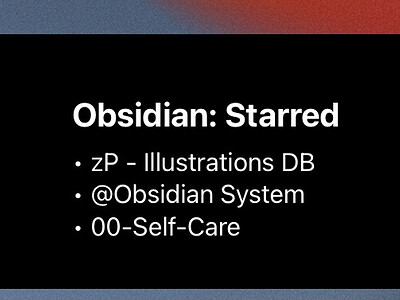
When I have a enough content, it looks good, but as in this case, it doesn’t look right.
Is this the normal behavior or I am missing something with alignment?
Something like this is the goal: