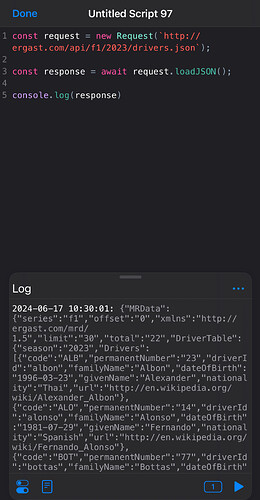
When I run the following in the app it works but from a widget gives a format error (it used to work). Any idea why?
const request = new Request(`http://ergast.com/api/f1/2023/drivers.json`);
const response = await request.loadJSON();
console.log(response)
The reason is because the sever answers not with json but with this:
<!DOCTYPE html>
<html>
<head>
<title>Access Denied</title>
</head> <body>
<h1>Access Denied</h1>
<р></р>
<hr>
</body> </html>
And opening the URL directly in Safari it says Format not found.
It seems that this is a sever side issue.
Opening the URL in Safari now seems to output JSON.
For me too, but only if I copy and paste it in Safari. If I use the Open Link from the context menu that opens when I select the URL then I get the Format not found. Quite strange 
Just checked the code above for good measure and that seems to run fine now too.
Yes, but in the widget on the home screen it doesn’t.
Got it. I agree that is strange. If I build out a full widget and preview a widget in the app, it gives the JSON. Displaying it in the widget on the home screen give the HTML you had (setting to load a string response instead of JSON).
Switching to HTTPS or other non-JSON output formats seems to yield similar results suggesting it is a broad block.
I wonder if there is something in the default header that Scriptable/iOS is sending for widgets that the API is actively blocking. Maybe a user agent string or something?
I do not see anything recent on the bug reports page about it, but that might be a good place to ask about what triggers an access denied page response on this otherwise open API.
Adding the mobile Safari user-agent seems to work.
const request = new Request(`https://ergast.com/api/f1/2023/drivers.json`);
request.headers = {
"User-Agent": "Mozilla/5.0 (iPhone; CPU iPhone OS 17_5_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/17.5 Mobile/15E148 Safari/604.1"
}
const response = await request.loadJSON();
Thanks all for the quick help.
Seems the request.headers solution works.
I am not going to go too far down the rabbit hole with the API owners on this as it is being discontinued at end of the year anyway.
Thanks again.