cranie
1
I am trying to write a widget and I want 3 columns with multiple rows.
I have managed to get the format right, but am unable to control the width of the columns.
The 1st column is an image so that is fine.
2nd and 3rd are variable and I want to make these the same widget.
How can I align these easily, using stacks.
Theoretically, you can put the texts inside their own stacks. You can assign fixed widths to stacks using the size property.
1 Like
Joe42
3
You can work with Stacks and us stack.layoutVertically().
cranie
4
This is it!!! Thank you so much! Really appreciate that, didn’t realise you could size a stack. Much simpler than I thought it was going to be.
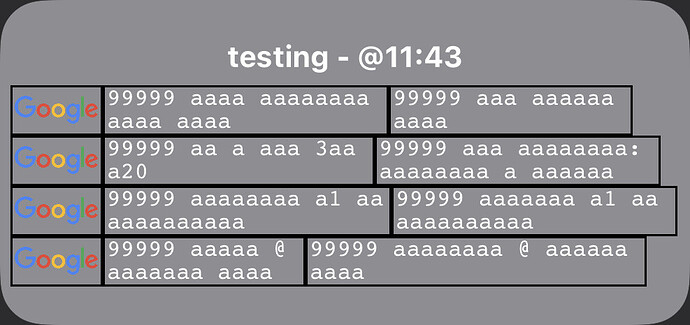
My widget now:
Still some way to go for release, but it is a start. Appreciate the help.
1 Like