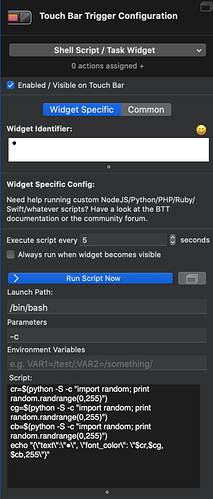
Here’s one example. I created a BTT Touch Bar widget and then gave it a name of a symbol.
It has a shell script that generates a random RGB colour every time the widget runs (every 5 seconds here), just for example purposes. That colour is used for the font colour in some special BTT JSON the script outputs.
cr=$(python -S -c "import random; print random.randrange(0,255)")
cg=$(python -S -c "import random; print random.randrange(0,255)")
cb=$(python -S -c "import random; print random.randrange(0,255)")
echo "{\"text\":\"●\", \"font_color\": \"$cr,$cg,$cb,255\"}"
Note, the JSON definition is covered below the result window on a widget:
In the script you can either return a simple string which will then be shown on the widget, or you can return a JSON string like this (must be escaped):
"{\"text\":\"newTitle\",
\"icon_data\": \"base64_icon_data\",
\"icon_path":\"path_to_new_icon\",
\"background_color\": \"255,85,100,255\",
\"font_color\": \"100,200,100,255\",
\"font_size\": 10}"
I’ve also set the widget background colour to black, so I just have a randomly changing coloured dot in my Touch Bar - very festive 

Anyway that’s one way of doing it if you have lots of colours.
You could also look at the alternative icon and alternate colour regex for another approach, or you could use different custom icons in the JSON above to use different icons and colours to represent different states.
Hope that helps.