mzeryck
September 29, 2020, 12:33am
154
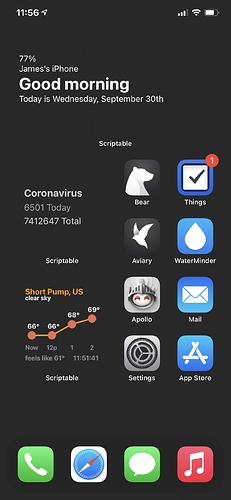
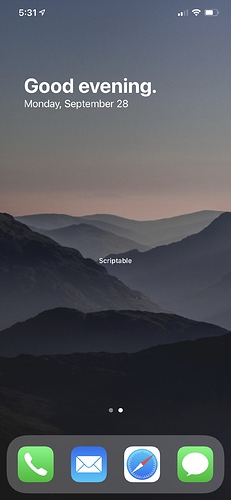
If you use the script I posted earlier , there’s a spot where you can add your own code. I used @riverwolf ’s greeting code for this:
// Get the current date
const date = new Date()
// Format the greeting (thank you riverwolf)
let greeting = "Good "
if (date.getHours() < 6) {
greeting = greeting + "night."
} else if (date.getHours() < 12) {
greeting = greeting + "morning."
} else if (date.getHours() < 17) {
greeting = greeting + "afternoon."
} else if (date.getHours() < 21) {
greeting = greeting + "evening."
} else {
greeting = greeting + "night."
}
// Format the date
let df = new DateFormatter()
df.dateFormat = "EEEE, MMMM d"
// Format the widget
widget.addSpacer(40)
let greetingText = widget.addText(greeting)
greetingText.font = Font.boldSystemFont(36)
greetingText.textColor = Color.white()
let dateText = widget.addText(df.string(date))
dateText.font = Font.regularSystemFont(18)
dateText.textColor = Color.white()
widget.addSpacer()
I think it looks pretty similar:
4 Likes
A post was merged into an existing topic: Radio Paradise Now Playing
cranie
September 30, 2020, 12:55am
159
Hi, I realise I have been a little quiet on here and missed some replies / questions.
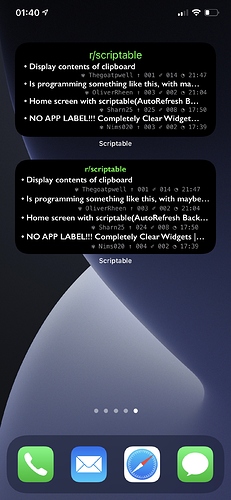
I am working on a couple of ideas, in the meantime I have updated my reddit widget. The standard uses the old method, the new uses stacks and has links to open the post too.
Here is a screenshot of the two side by side:
Code can be found here:
RedditViewer:
RedditViewer
// Shows latest news from MacStories in a table.
// The table shows an image from the article, if available, and the title of the article.
// let rReddit = "scriptable"
let inputStr = args.widgetParameter
// if exclude itrms, this meeds to be higger than vLimit
// logError(inputStr)
if ( inputStr == null ) { inputStr = "apollo@scriptable@1" }show original
RedditViewerStacks:
RedditViewerStacks.js
// Shows latest news from MacStories in a table.
// The table shows an image from the article, if available, and the title of the article.
let inputStr = args.widgetParameter
// if exclude itrms, this meeds to be higger than vLimit
// logError(inputStr)
if ( inputStr == null ) { inputStr = "apollo@scriptable@1@pic@4" }
let vRedditLimit = 15
let vItemCount = 1
var res = inputStr.split("@")show original
The parameter is as follows:
1 Like
30 posts were split to a new topic: OpenWeather Forecast
This looks awesome! Getting this error though:
2020-09-30 09:37:21: Error on line 103:25: ReferenceError: Can't find variable: shouldRound
Any ideas?
egamez
September 30, 2020, 3:47pm
172
Hmm
egamez
September 30, 2020, 3:55pm
173
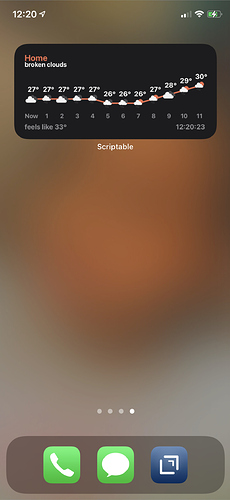
If someone got it to work, I would appreciate if you share a screenshot, I would like to see it on other devices
egordin
September 30, 2020, 4:01pm
175
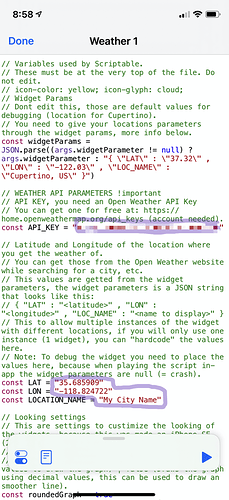
@jimmyhartington I was also confused about how to do this - here you go (purple highlights)!
@egamez Love this - thank you! how do we change the units to Fahrenheit
egordin
September 30, 2020, 4:19pm
176
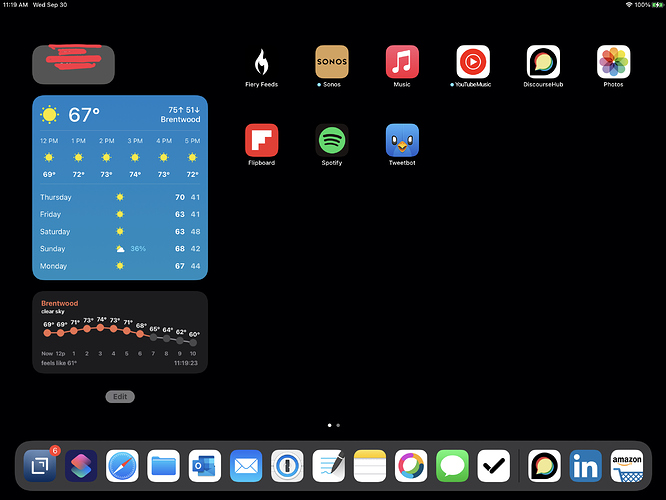
found it! just change the units parameter to “imperial” on line 81 as follows: weatherData = await new Request("https://api.openweathermap.org/data/2.5/onecall?lat=" + LAT + "&lon=" + LON + "&exclude=daily,minutely,alerts&units=imperial&lang=en&appid=" + API_KEY).loadJSON();
here’s how it looks like on my screen.
weather-widget.js
// Variables used by Scriptable.
// These must be at the very top of the file. Do not edit.
// icon-color: deep-purple; icon-glyph: magic;
//
// You need to give your locations parameters through the widget params, more info below.
const widgetParams = (args.widgetParameter != null) ? JSON.parse(args.widgetParameter) : { "LAT" : 37.32 , "LON" : -122.03 , "LOC_NAME" : "Cupertino, US" }
// WEATHER API PARAMETERS !importantshow original
Looks great on iPad Pro 12.9. Nice work on this Widget!
Change units=metric to units=imperial
weatherData = await new Request("https://api.openweathermap.org/data/2.5/onecall?lat=" + LAT + "&lon=" + LON + "&exclude=daily,minutely,alerts&units=imperial&lang=en&appid=" + API_KEY).loadJSON();
1 Like
egamez
September 30, 2020, 4:59pm
180
I will set this as a parameter
I just realized that the code somehow did not copy into the app entirely. I was missing the last few lines! Duh!
I am not sure where the change is when I see your screenshot.
It looks very nice. Excellent job.
1 Like
egordin
September 30, 2020, 8:13pm
188
updated the post with purple highlights!
Regarding the Locale patch, it needs more work, if you want later I can send you the changes
Cheers
Actually, it works pretty well if you add a supported (by open weather) locale like French (fr)
We could maybe use Device.language() or .locale() and “validate” from https://openweathermap.org/current#multi with a fallback to en


 , that’s strange, since the function is declared near the end of the file.
, that’s strange, since the function is declared near the end of the file. .
.



 .
. .
.