I think this might cover what you want to do, which I believe is to output two differing values based on an inbuilt lookup of a single value.
First of all, I’m going to build this out in JavaScript. It could be done in AppleScript, but JavaScript is cross-platform meaning that you could utilise it on macOS, iOS, iPadOS, Windows or Chrome - the places where TextExpander is currently available.
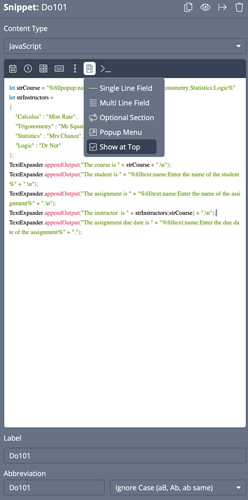
I am also going to explicitly set the Show at Top option on the fill-ins menu so that everything displays nice and neatly for the data entry. I’ve set the abbreviation to be “Do101”, but you can set it to be whatever you like - the key setup points are to make it a JavaScript snippet and to a lesser extent, to set the Show at Top option.
The code I put together for this example snippet is as follows:
let strCourse = "%fillpopup:name=Select a course:Calculus:Trigonometry:Statistics:Logic%";
let strInstructors =
{
"Calculus" : "Miss Rate",
"Trigonometry" : "Mr Square",
"Statistics" : "Mrs Chance",
"Logic" : "Dr Not"
};
TextExpander.appendOutput("The course is " + strCourse + ".\n");
TextExpander.appendOutput("The student is " + "%filltext:name:Enter the name of the student%" + ".\n");
TextExpander.appendOutput("The assignment is " + "%filltext:name:Enter the name of the assignment%" + ".\n");
TextExpander.appendOutput("The instructor is " + strInstructors[strCourse] + ".\n");
TextExpander.appendOutput("The assignment due date is " + "%filltext:name:Enter the due date of the assignment%" + ".");
I’ll break down it down to describe what each piece is doing.
let strCourse = "%fillpopup:name=Select a course:Calculus:Trigonometry:Statistics:Logic%";
This line sets a variable strCourse to be the result of the user selecting from four courses - Calculus, Trignonmetry, Statistics and Logic. You would need to maintain this line with a list of the courses as per a typical TextExpander fill-in popup menu.
let strInstructors =
{
"Calculus" : "Miss Rate",
"Trigonometry" : "Mr Square",
"Statistics" : "Mrs Chance",
"Logic" : "Dr Not"
};
The next piece is an object that defines some key-value pairs that match up the name of an instructor to the name of a course. Ideally I would have liked to build the pop-up list from the list of available key values as they are a duplication of the list of courses, but TextExpander’s snippet expansion has no ordering of expansion, and to date. I guess that would effectively be building a new level of dynamic snippets.
Again, you would have to maintain the course to instructor associations. This is the comma separated list of key-value pairs within the curly braces.
TextExpander.appendOutput("The course is " + strCourse + ".\n");
This adds a line of text naming the selected course to the output that is generated at the end of expansion.
TextExpander.appendOutput("The student is " + "%filltext:name:Enter the name of the student%" + ".\n");
TextExpander.appendOutput("The assignment is " + "%filltext:name:Enter the name of the assignment%" + ".\n");
and
TextExpander.appendOutput("The assignment due date is " + "%filltext:name:Enter the due date of the assignment%" + ".");
These are all single line fill in fields whose content also gets passed to the output generated at the end. I’ve separated the text stings a little just so you can see how the different parts piece together each time. In reality, the fill ins can exist in a single string definition, but I figured it was a bit harder to read if you aren’t familiar with JavaScript scripting in TextExpander.
e.g.
TextExpander.appendOutput("The assignment due date is %filltext:name:Enter the due date of the assignment%.");
Lastly, the lookup.
TextExpander.appendOutput("The instructor is " + strInstructors[strCourse] + ".\n");
Here, the output building is the same, but we use the result we captured into the strCourse variable to act as the key name for strInstructors to return and output the name of the associated instructor.
That’s the code explained, so how does it look?
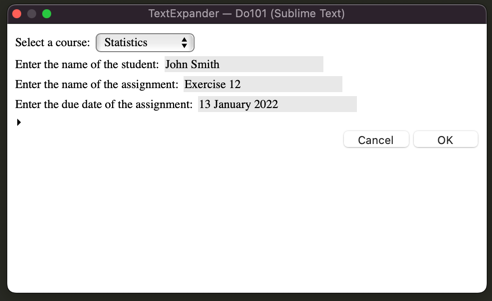
When I enter the snippet Do101, I get a TextExpander fill-in form, and can complete the details as I might any such form.

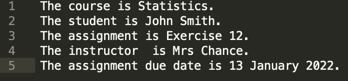
Note that I selected the “Statictics” course, which is instructed by “Mrs Chance”. The output of the snippet of course reflects that.

That’s all there is to it. This is one example of how you could tackle the lookup, and it is fully extensible. Hope that helps.