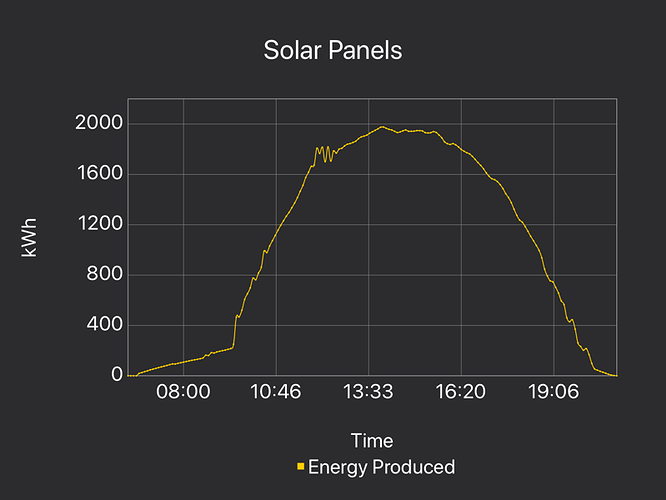
Unfortunately I was not able to test/use it very much during the beta (did you remove it from TestFlight?), but yesterday I was finally able to make a graph using my own data. Bought the Premium features to finetune the result and I’m pretty pleased with what Charty can do:
(Solar panel production; data obtained via HTTPBot and manually modified to be suitable for Charty - considering to automate that)
@rodrigoaraujo Would you consider an option to fill the area below the line with a solid color? (To make it look like this)
EDIT: Oh, I can use the same trick as in Scriptable for that: use a Bar graph
EDIT 2: In the mean time I discovered I can set the granularity to hours on the X-axis, but I don’t understand what values I need to enter for min/max if I want the graph to start at 6:00 and end at 22:00. How can I do this?